在網頁上放置 FB 的分享按鈕
若想要在網頁上放置 FB 的分享按鈕,可按照以下的步驟指引。
第一步:先註冊一個 App ID
可到 FB 的開發者平台,先註冊一個 APP,然後取得 App ID。
第二步
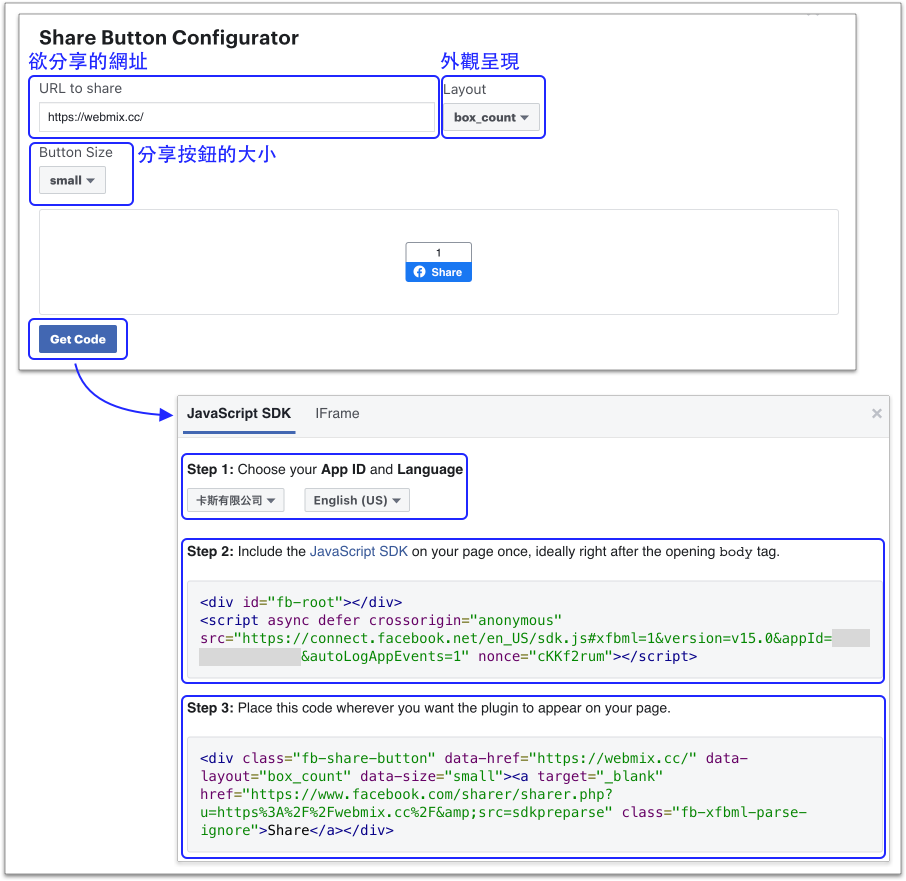
到官方網站所提供的產生器,如下圖示意:

第三步
按照上圖官方告知的步驟,將兩段原始碼(圖上所示的 Step2 和 Step3)貼至指定的原始碼位置時,就會出現分享按鈕了。
但其實 Step3 的部份,只要貼以下的原始碼即可(將 data-href 換成欲分享的網址):
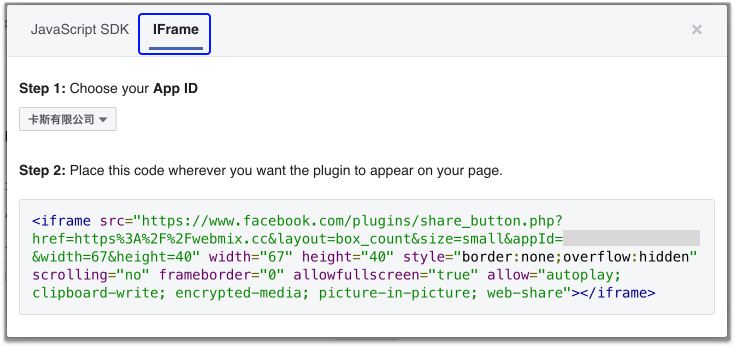
<div class="fb-share-button" data-href="替換成欲分享的網址" data-layout="box_count" data-size="small"></div>如果不使用 JavaScrip SDK 的方式,也可使用官方提供的 iframe 標籤語法,如下圖所示:

第四步
當使用者按下分享時,我們可以設定 Open Graph tags,來設定分享網址後,會呈現的標題、圖片等。也就是在 head 標籤區段當中,放以下的程式,content 屬性值應換成自己想呈現的內容:
<meta property="og:url" content="欲分享的網址">
<meta property="og:type" content="website">
<meta property="og:title" content="內容標題">
<meta property="og:description" content="簡易描述">
<meta property="og:image" content="圖片網址">結果畫面
以下這個就是呈現的分享按鈕,可以按按看,然後會出現分享的畫面,也就是 Open Graph tags 所設定的資訊。

