透過 GA4 提供的 API,取得線上即時人數(使用 Node.js)
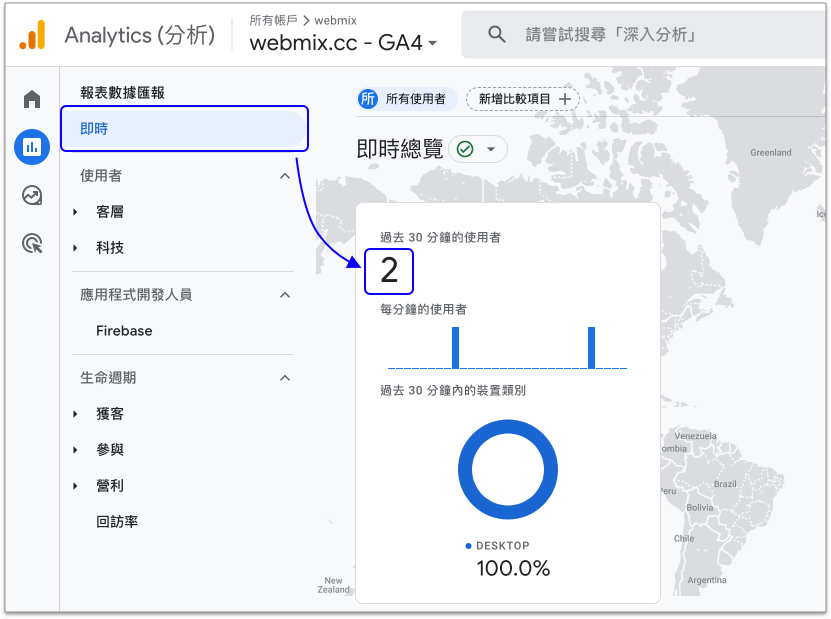
這個網站使用 GA4 來追蹤流量,所以可以從 GA4 的後台,看到流量的狀況。其中有一個數據想要抓出來呈現在網頁上的,那就是「線上即時人數」。如下圖的 "2":

相關 API,可以透過 Analytics Data API 總覽 來瀏覽官方上的一些說明,此篇文章僅展示的確有使用 Node.js 來取得資料成功。
第一步:先申請取得相關的 key
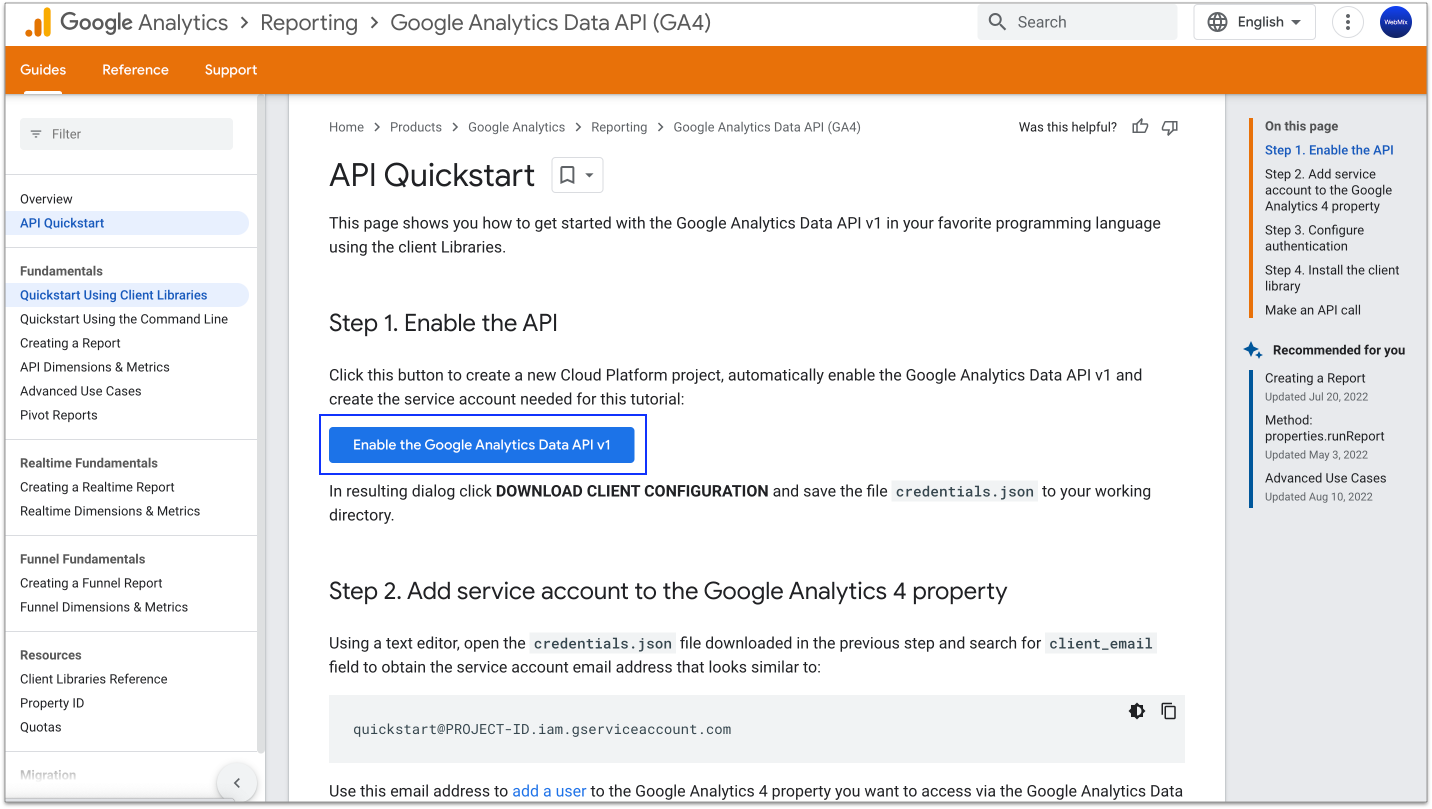
先進到 這個網址,裡面有個按鈕,如下示意圖:

直接按照藍色按鈕點下去之後的步驟操作即可,最後會取得一個檔案,開啟後會如下資訊,是後面程式會用到的,以下的資料這邊直接刪掉,你應該用自己的:
{
"type": "",
"project_id": "",
"private_key_id": "",
"private_key": "",
"client_email": "",
"client_id": "",
"auth_uri": "",
"token_uri": "",
"auth_provider_x509_cert_url": "",
"client_x509_cert_url": ""
}第二步:取得資源 ID
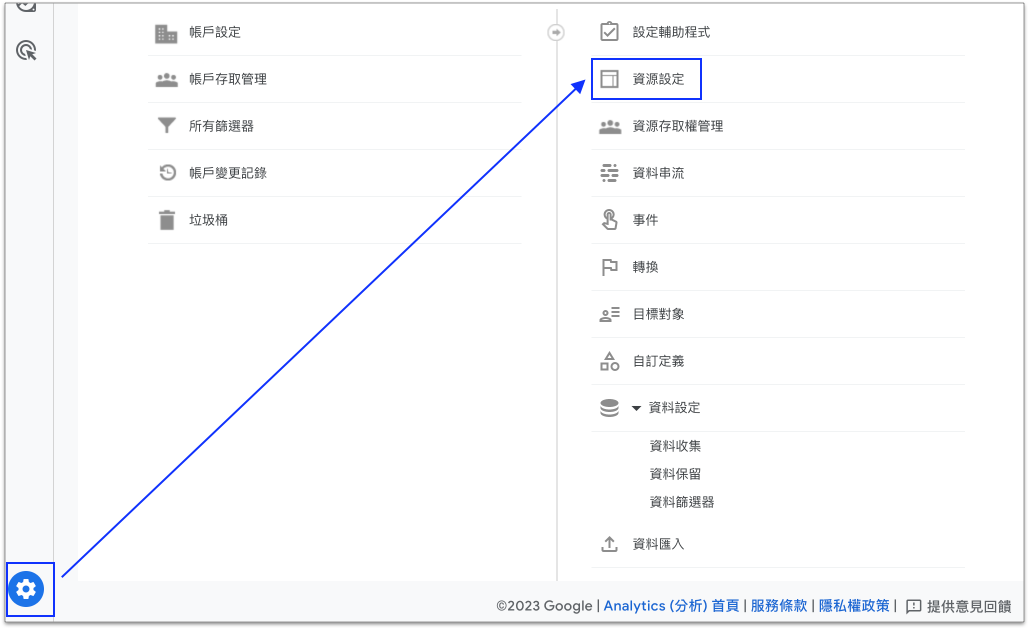
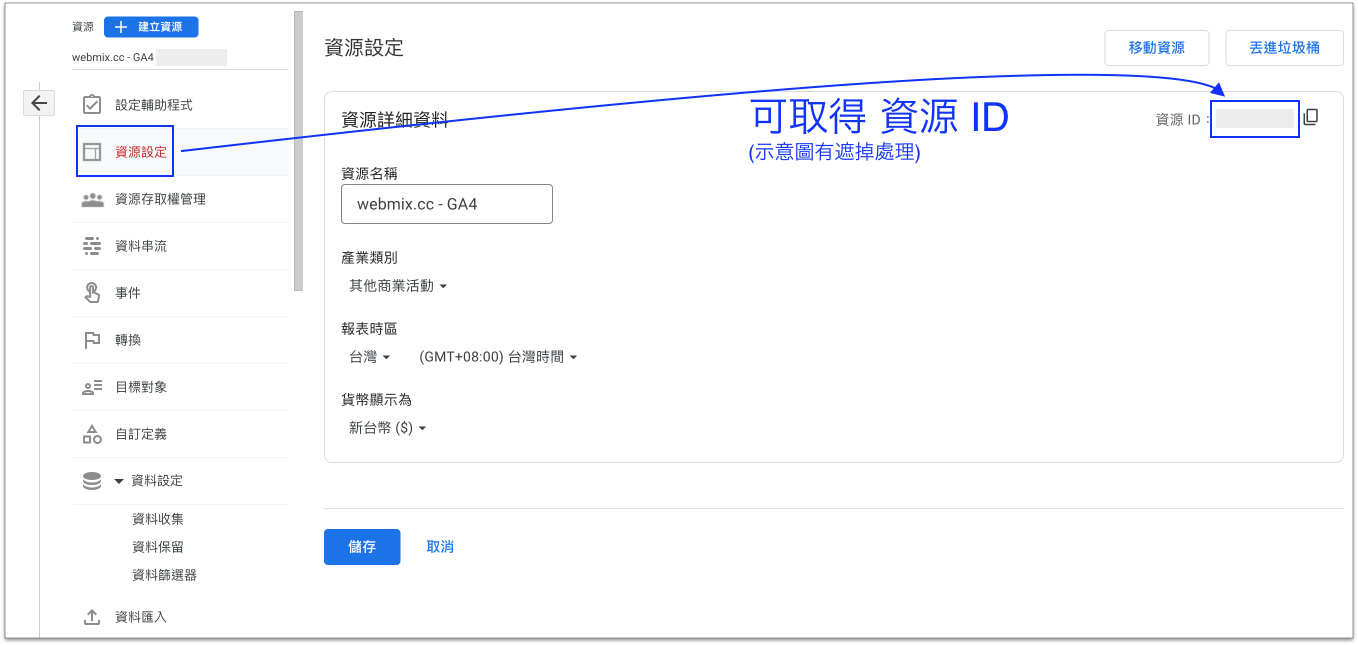
如下示意圖,可在 GA4 的後台,取得資源 ID:
示意圖 1:

示意圖 2:

第三步:後端程式 - Node.js
以下提供 Node.js 所撰寫的主要原始碼
let propertyId = "abcde"; // 這裡要放資源 ID
// 這裡放入上方第一步取得的物件資料
const analyticsDataClient = new BetaAnalyticsDataClient({
"credentials": {
"type": "",
"project_id": "",
"private_key_id": "",
"private_key": "",
"client_email": "",
"client_id": "",
"auth_uri": "",
"token_uri": "",
"auth_provider_x509_cert_url": "",
"client_x509_cert_url": ""
}
});
async function runReport() {
const [response] = await analyticsDataClient.runRealtimeReport({ // 抓即時報表
property: `properties/${propertyId}`,
metrics: [{ name: 'activeUsers' }]
});
let activeUsers = 0; // 先假設即時人數為 0
response.rows.forEach(row => {
activeUsers = row.metricValues[0].value; // 取得真實的即時人數,放到變數 activeUsers 中。
});
res.json({ // 回傳資料
realtimeActiveUsers: activeUsers
});
}
runReport();第四步:前端 JavaScript 程式
前端很單純,只要後端提供 API 之後,前端就直接 call API,就可以取得回傳的資料了
fetch("放自己的後端 API 網址").then(res => res.json()).then(body => {
console.log( body.realtimeActiveUsers ); // 取得後端回傳的資料印出來
});結果實測
1

